Autocomplete:快速且功能丰富的自动完成库

大家好,又见面了,我是 GitHub 精选君!
背景介绍
在构建应用程序时,我们经常遇到需要实现自动完成功能的需求。然而,手动实现自动完成功能往往非常繁琐,需要处理输入、数据源和交互等多个方面的逻辑。Autocomplete 项目的目标正是为了解决这个问题,提供一个快速且功能丰富的自动完成库,让开发者能够轻松地构建出优秀的自动完成体验。

项目介绍
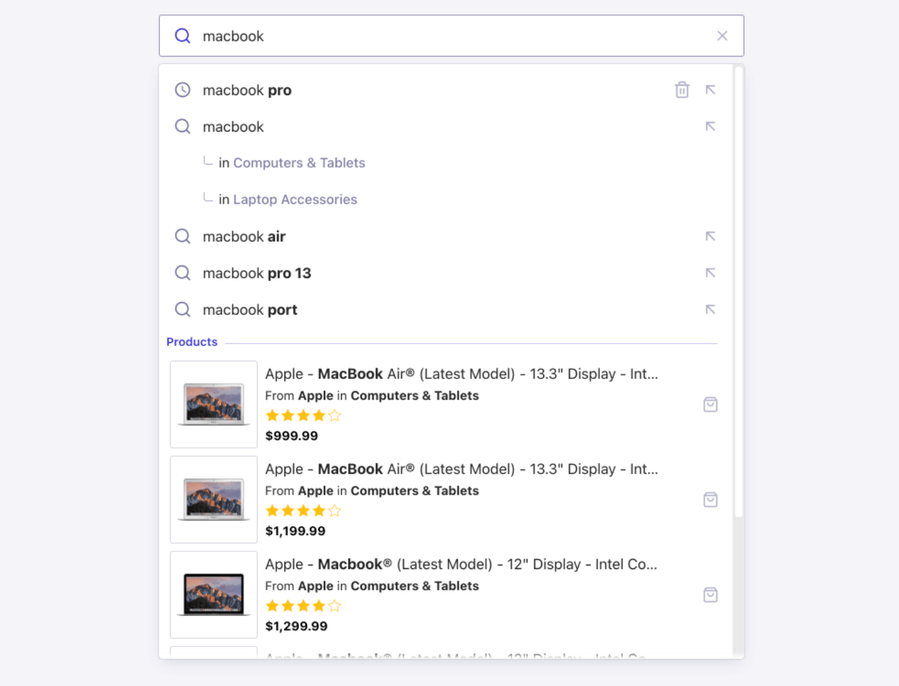
Autocomplete 提供了一种简单的方式来创建自动完成体验,在 GitHub 有超过 3.4k Star。只需提供一个容器,填充数据源,并选择适合您的虚拟 DOM 解决方案(JavaScript、Preact、React、Vue 等),即可开始使用 Autocomplete。您可以使用各种数据源来填充自动完成结果,例如静态搜索词集、来自外部源(如 Algolia 索引)的搜索结果、最近的搜索记录等等。通过配置容器和数据源这两个必需的参数,您就可以获得一个交互式的自动完成体验。该库会创建一个输入框,并提供交互性和可访问性属性,但您完全掌控输出的 DOM 元素。

项目的主要特点包括:
- 快速:Autocomplete 提供了高性能的自动完成体验,能够快速响应用户的输入。
- 功能丰富:Autocomplete 支持各种自定义选项和配置,让您能够满足不同的需求。
- 灵活:您可以根据自己的需求自定义 Autocomplete 的外观和行为。
- 易于使用:Autocomplete 提供了清晰的文档和示例,帮助您快速上手。
如何使用
安装和使用 Autocomplete 非常简单。您可以使用以下命令安装 autocomplete-js 包:
yarn add @algolia/autocomplete-js
# 或者
npm install @algolia/autocomplete-js
如果您不使用包管理器,可以使用 HTML 的 script 元素:
<script src="https://cdn.jsdelivr.net/npm/@algolia/autocomplete-js"></script>
<script>
const { autocomplete } = window['@algolia/autocomplete-js'];
</script>
为了开始使用 Autocomplete,您需要为自动完成设置一个容器。如果您尚未有容器,请在您的标记中插入一个容器:
<div id="autocomplete-container"></div>
然后将需要自动完成的内容传入 autocomplete 函数即可。
以下是该项目 Star 趋势图(代表项目的活跃程度):
更多项目详情请查看如下链接。
开源项目地址:https://github.com/algolia/autocomplete
开源项目作者:algolia
以下是参与项目建设的所有成员:
关注我们,一起探索有意思的开源项目。
更多精彩请扫码关注如下公众号。

