System Design 101 - 使用直观视觉效果和简单语言来解释复杂的系统设计

大家好,又见面了,我是 GitHub 精选君!
背景介绍
随着互联网技术的快速发展,复杂的后台系统设计对于程序员来说几乎已经成为了他们每天都需要面对的问题。然而,无论是新手还是经验丰富的工程师,都会碰到一些困扰。原因多种多样,既包括信息架构复杂难以理解,又有实时技术更新导致的知识滞后等。这就需要有一种工具或者方法能够帮助我们更好地理解、学习和应对这类问题,System Design 101 便是这么一款工具。
今天要给大家推荐一个 GitHub 开源项目 ByteByteGoHq/system-design-101,该项目在 GitHub 有超过 44.2k Star,用一句话介绍该项目就是:“Explain complex systems using visuals and simple terms. Help you prepare for system design interviews.”。

项目介绍
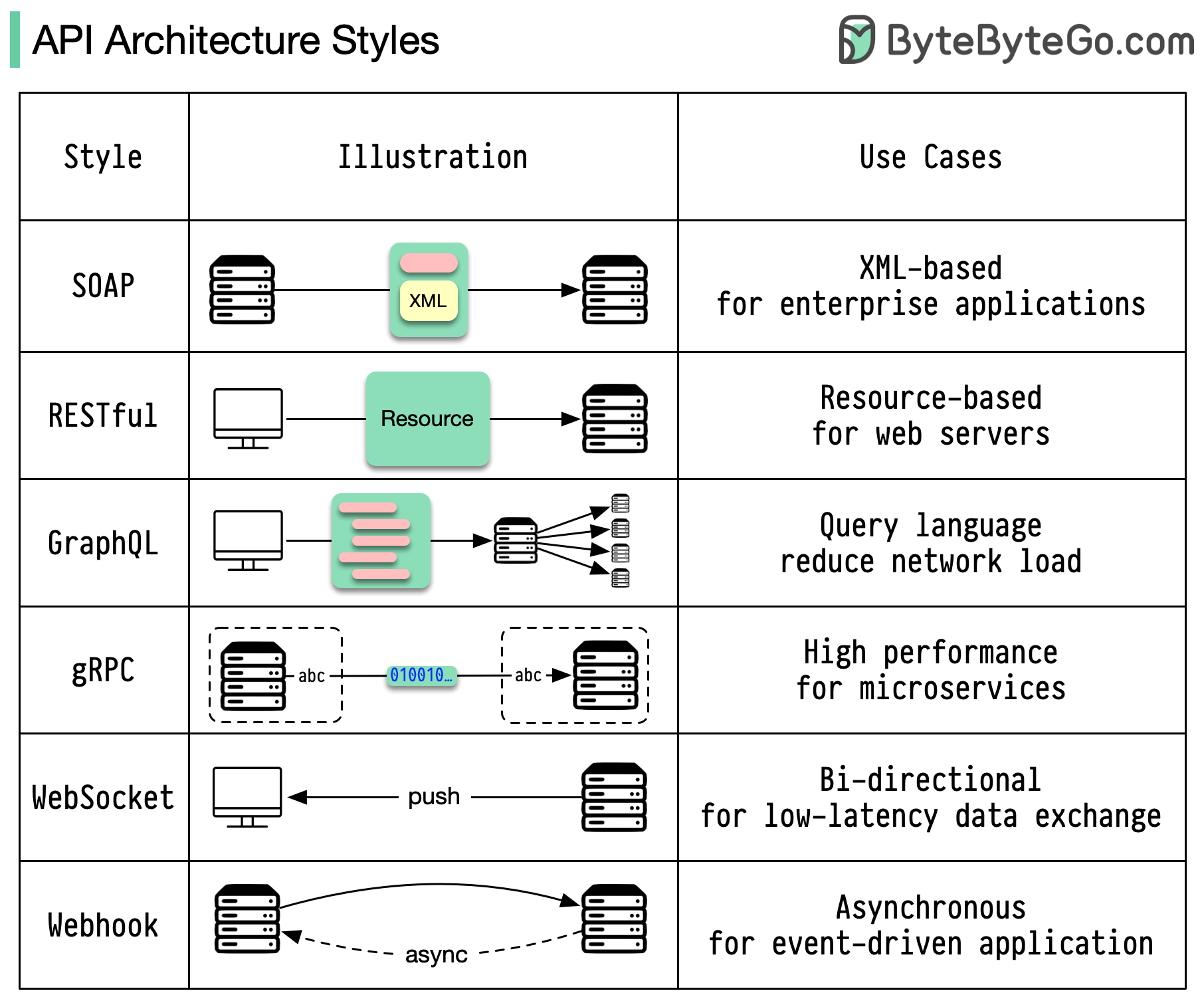
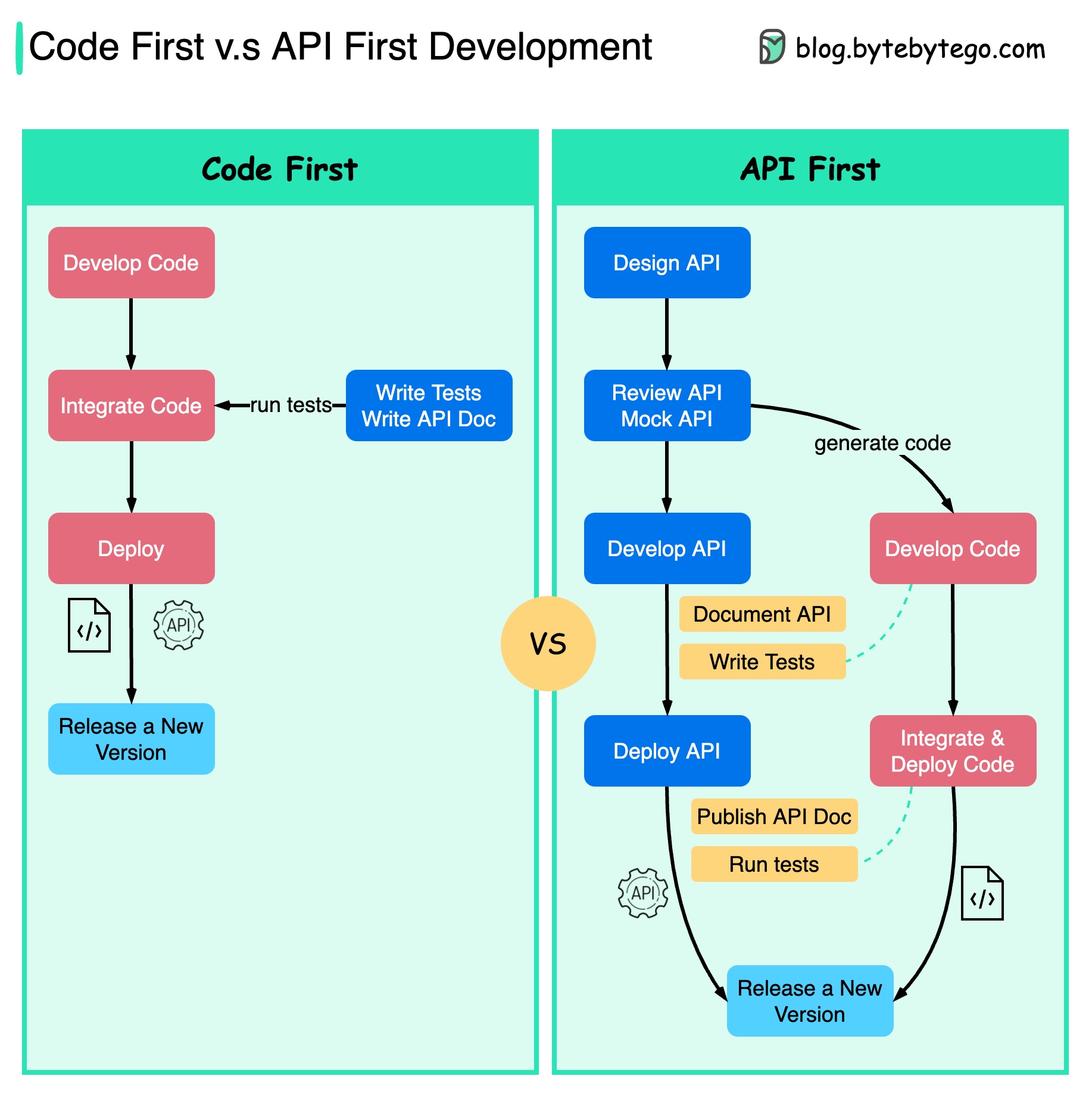
System Design 101 的主要使命是使用直观的视觉效果和简单的语言来解释复杂的系统设计。无论你是在为系统设计面试做准备,还是纯粹想要更深入地理解系统的运行机制,都会在它的帮助下有所收获。以下是一些项目中的示例:



System Design 101 涵盖了从通信协议、CI/CD、架构模式,再到数据库、缓存、微服务架构、支付系统等多个方面的内容,覆盖了系统设计中的众多关键部分。各个主题下又有更深入的子话题,如通信协议中的 REST API vs. GraphQL,数据库中的 CAP 定理 等等。
项目推介
System Design 101 是一个非常活跃的开源项目,作者不断更新和添加新的内容。此外,该项目已经获得了大量的 star,可见有很多程序员和开发者对它的认可和支持。如果你正在为系统设计的学习感到困惑,我强烈推荐你使用这个项目。你可以将它想象成一本在线的、免费的、持续更新的系统设计教科书。
以下是该项目 Star 趋势图(代表项目的活跃程度):
更多项目详情请查看如下链接。
开源项目地址:https://github.com/ByteByteGoHq/system-design-101
开源项目作者:ByteByteGoHq
以下是参与项目建设的所有成员:
关注我们,一起探索有意思的开源项目。
更多精彩请扫码关注如下公众号。

