Templ - 一种更好的管理 HTML 模板的 Go 语言框架

大家好,又见面了,我是 GitHub 精选君!
背景介绍
在开发 Web 应用时我们常常需要写 HTML 代码以构建用户界面。然而,创建和管理 HTML 模板可能会变得非常复杂和困难,特别是在大型项目中。要优化并整理这些模板代码,我们需要一个强大且易于使用的模板语言。这种需求在使用 Go 语言开发 Web 应用时尤为突出,因为 Go 语言在内建支持的模板语言方面还不够友好,尚有待提升。
今天要给大家推荐一个 GitHub 开源项目 a-h/templ,该项目在 GitHub 有超过 1.9k Star,用一句话介绍该项目就是:“A language for writing HTML user interfaces in Go.”。


项目介绍
Templ 是一个强大的用于编写 HTML 用户界面的模板语言,而且它是用 Go 语言编写的。这个项目的目标是提供一个具有优秀的开发者工具支持的 HTML 模板语言。
这个项目重要的设计要点包括快速和可扩展、易于使用及易于调试。通过使用 Templ,您能够更简单更舒适地创建和管理您的 HTML 模板,从而提高您的工作效率。
以下是项目的主要特点:

如何使用
您可以使用 go install 安装,或者是通过源码进行本地的构建:
go install github.com/a-h/templ/cmd/templ@latest
# 本地构建
go run ./get-version > .version
cd cmd/templ
go build
当您完成这些步骤后,你就可以开始使用 Templ 了。可参考如下步骤开始试用:
1、初始化项目
mkdir hello-world
cd hello-world
go mod init github.com/a-h/templ-examples/hello-world
2、定义 Templ 组件文件
package main
templ hello(name string) {
<div>Hello, { name }</div>
}
3、根据 Temple 组件文件生成对应的 Go 代码
运行 templ generate 就可以生成 Go 对应的代码,对应 Go 代码类似如下:
func hello(name string) templ.Component {
// ...
}
4、最后可以创建 Go 程序来使用上面的组件
package main
import (
"context"
"os"
)
func main() {
component := hello("John")
component.Render(context.Background(), os.Stdout)
}
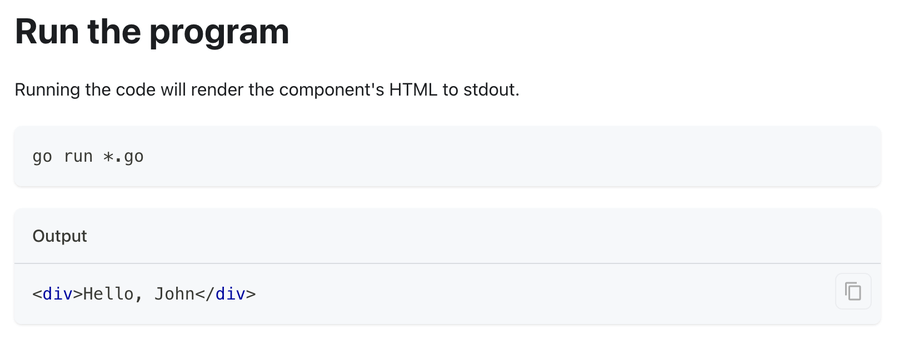
运行以上代码后,输出如下:

更多的项目相关文档,可以访问 https://templ.guide 查看。
项目推介
Templ 提供了丰富的文档,可以很好的帮助开发者理解和使用它。作为一个用 Go 语言编写的 HTML 模板语言,这个项目是 Go 爱好者和使用 Go 进行 Web 开发的开发者的优秀选择。这个项目专注于提供一种更好的方式来编写和管理 HTML 模板,让用户能够在几乎不增加学习成本的情况下,得到更加简洁和高效的代码。
以下是该项目 Star 趋势图(代表项目的活跃程度):
更多项目详情请查看如下链接。
开源项目地址:https://github.com/a-h/templ
开源项目作者:a-h
以下是参与项目建设的所有成员:
关注我们,一起探索有意思的开源项目。
更多精彩请扫码关注如下公众号。

